Note: is not supported on all implementations
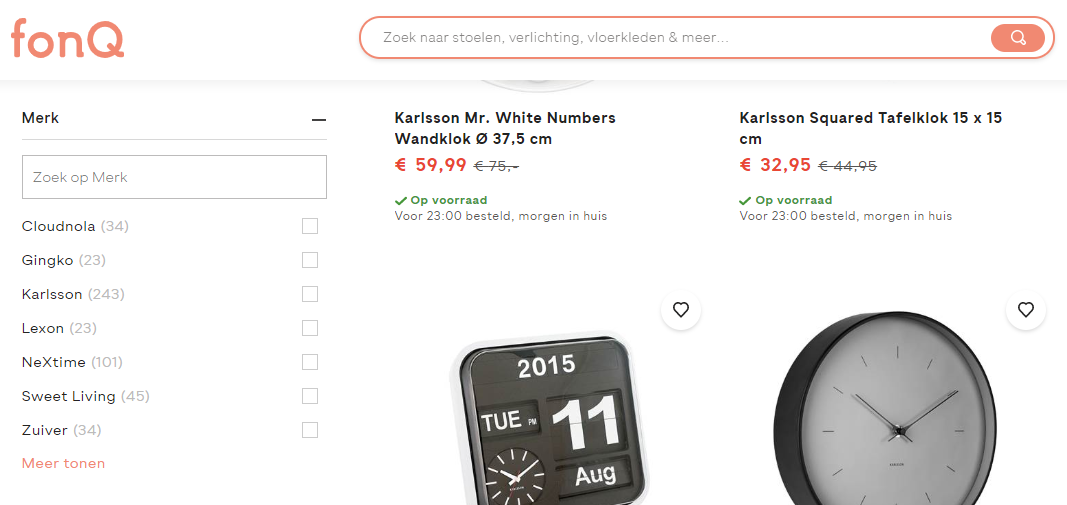
You might have a filter that contains so many values that it's become quite a chore to look through them all when filtering in your shop. In this situation, you may want to add a search box to the filter to allow your customers to search through them. Like this, for example:
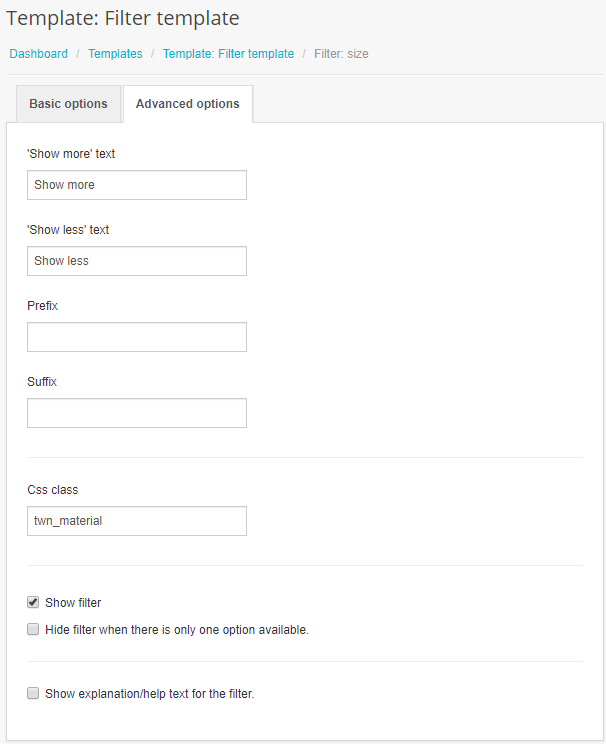
Tweakwise offers a solution. You can insert a class name when editing a filter template. This name will be incorporated into the HTML of the facet. See the example below:

This class can then be used to ass javascript or CSS to the specific facet.
How it works:
- Adding a class to a filter:
Navigate to the module Merchandising > Filter templates and search for the filter template you're looking to edit. Select the filter that you want to add the search box to. The detail page of the filter shows a tab Advanced options. Here, you'll find the CSS class field. This field allows you to ass a CSS class. Don't forget to publish your data after adding it. - Find the class in the HTML
The class can be found on the <li> element of the specified filter. It should be in the element that also shows the class twn_icoll. - Add the javascript/CSS
Adding the javascript and CSS is specific for each front-end and will have to be done by your implementation partner.