The bucket slider is a special slider with extra features. This BETA feature lets you expand on your sliders with three convenient options:
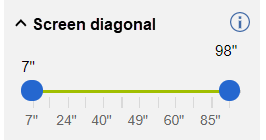
- Clickpoints: put clickpoints on often-used steps in a slider or on fixed sizes, for example. This lets your customer quickly skip to certain positions on the slider. This is very convenient for filters like screen diagonal.
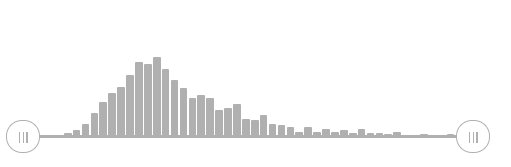
- Bucket: buckets let your customers see how many products are in a certain step along the slider. This way, your customer can know how many products they filter out.
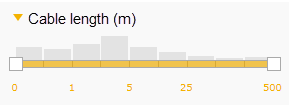
- Clickpoints + buckets: this is a combination of the first two options. The buckets are located on the clickpoints.
Setting up the Bucket slider
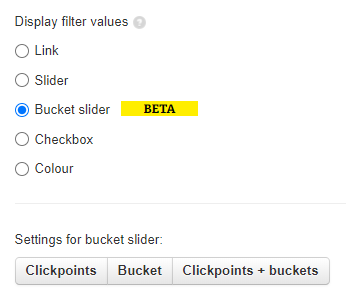
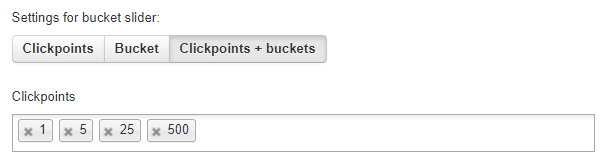
Just like any other filter option, you need to choose the right option in the filter settings. When you choose Bucket slider, an extra setting wil appear: Settings for bucket slider.

This setting lets you choose which type of bucket slider to use:
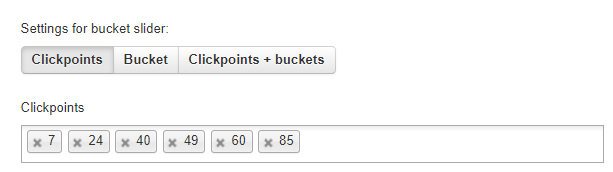
Clickpoints
If you choose clickpoints, then a field appears, in which you can input the clickpoint values:


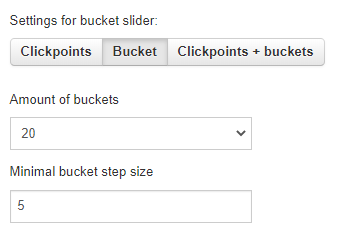
Buckets
If you choose buckets, then you can input how many buckets you want to see and how big the steps need to be.


Clickpoints + buckets
If you choose clickpoints + buckets, then you need to input the position of the clickpoints.


Note: The bucket slider interacts with various frontend changes. Your implementation partner will need to support this slider in the frontend. Read here how they should do that.
