Opgelet! We hebben een nieuwe documentatiesite en dit artikel is herschreven.
Bekijk de laatste versie van dit artikel →
Zoekacties vanuit Javascript kunnen op twee manieren worden gemeten:
1. Zoekactie meten door middel van directe Google Analytics implementatie
2. Zoekactie meten door middel van Google Tag Manager
1. Zoekactie meten door middel van direct Google Analytics implementatie
Voor het meten van de zoekactie met een directe Google Analytics implementatie wordt er gebruik gemaakt van het analytics.js script van Google. Dit script moet los op de site/pagina geïmplementeerd worden.
Voor meer informatie over de implementatie hiervan klik hier.
Stap 1: Contact Tweakwise en vermeld dat je Google Analytics gebruikt
Tweakwise past dit dan vervolgens aan in het script.
Stap 2: Inrichting Google Analytics
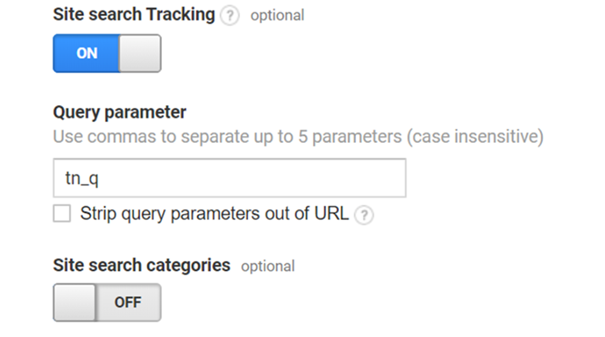
Om er voor te zorgen dat Google Analytics begrijpt waar in de URL de zoekterm staat moet de juiste zoek parameter worden ingesteld. Dit kan gedaan worden bij de “View Settings” in de “Admin” pagina.
Stel hier de “Site Search Settings” als volgt in:

2. Zoekactie meten door middel van Google Tag Manager
Tweakwise past dit dan vervolgens aan in het script.
Stap 1: Contact Tweakwise en vermeld dat je Google Tag Manager gebruikt
Tweakwise past dit dan vervolgens aan in het script.
Stap 2: Inrichting in Google Tag Manager
Om de zoekterm te kunnen meten, moeten er verschillende Variabele, Triggers en Tags aangemaakt worden in Google Tag Manager. Om zoveel mogelijk vervuiling van de Google Analytics zoektermen te voorkomen zetten we de zoekterm pas na 3 seconden door naar Google Analytics.
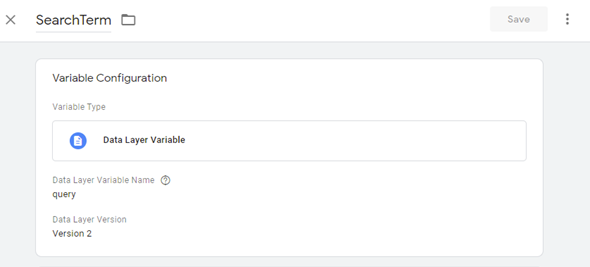
Stap 3: Maak een variabele aan waarmee de zoekterm uit het event gehaald kan worden
Deze variabele heeft als type “Data Layer Variable” met de variabele naam “query”.

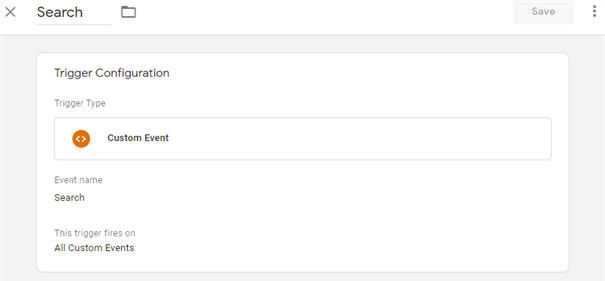
Stap 4: Maak een trigger ‘Search’ aan
Deze trigger heeft als type “Custom Event” met de event naam “Search”.

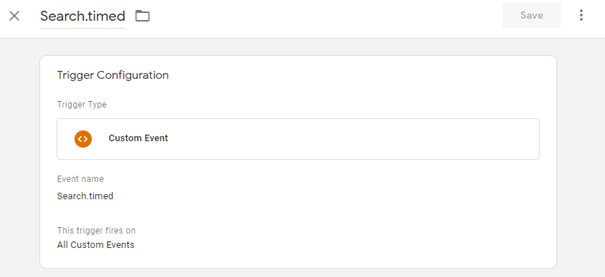
Stap 5: Maak een trigger ‘Search timed’ aan
Deze trigger heeft als type “Custom Event” met de event naam “Search.timed”.

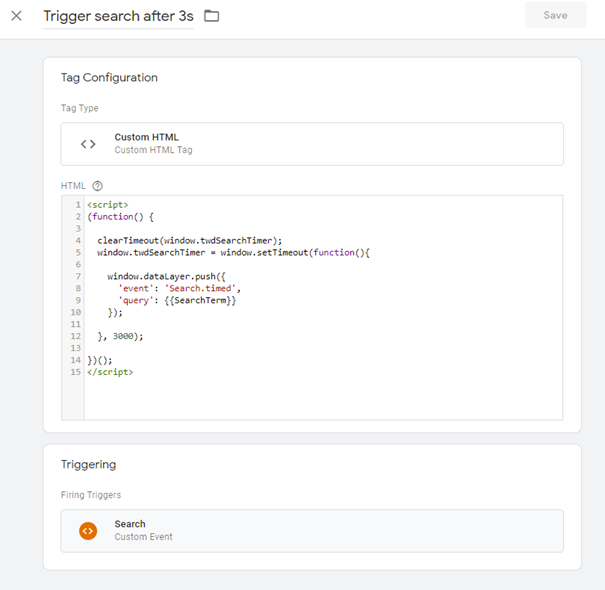
Stap 6: Maak een tag ‘Trigger search after 3s’ aan
Deze tag heeft als type “Custom HTML” en als firing trigger de zojuist aangemaakte “Search” trigger. De inhoud van de HTML is als volgt:
<script>
(function() {
clearTimeout(window.twdSearchTimer);
window.twdSearchTimer = window.setTimeout(function(){
window.dataLayer.push({
'event': 'Search.timed',
'query': {{SearchTerm}}
});
}, 3000);
})();
</script>

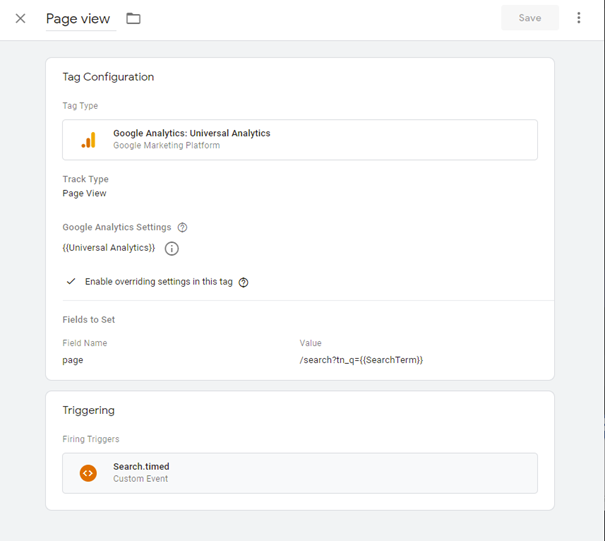
Stap 7: Maak een tag ‘Page view’ aan
Deze tag heeft als type “Google Analytics: Universal Analytics” en track type “Page View”. De firing trigger van deze tag moet de zojuist aangemaakte “Search.timed” zijn.
Belangrijk hierbij is dat de “Enable overriding settings in this tag” aangevinkt is. Vervolgens kan onder “More Settings” > “Fields to set” het “page” field worden toegevoegd met de waarde “/search?tn_q={{SearchTerm}}”.

Stap 8: Inrichting Google Analytics
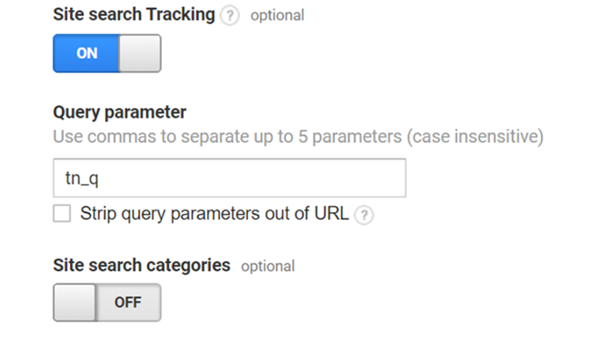
Om er voor te zorgen dat Google Analytics begrijpt waar in de URL de zoekterm staat moet de juiste zoek parameter worden ingesteld. Dit kan gedaan worden bij de “View Settings” in de “Admin” pagina.
Stel hier de “Site Search Settings” als volgt in: