Opgelet! We hebben een nieuwe documentatiesite en dit artikel is herschreven.
Bekijk de laatste versie van dit artikel →
Facetten en filters zien er standaard hetzelfde uit als je Tweakwise via Javascript in je website hebt geïmplementeerd. Een uitzondering hierop is het kleurenfilter, dat een visuele ondersteuning heeft als standaard naast de tekst of titel. Hoewel het een veelgebruikte methode is om zowel de titel als de kleurstaal te tonen, is het in sommige gevallen wenselijk om alleen de stalen te tonen. Dit kun je eenvoudig inrichten via de Tweakwise App.
Als je de kleurenfilters op je website alleen wil voorzien van stalen in plaats van stalen en tekst, dan hoef je maar één setting aan te passen in de Tweakwise App. Wees je er wel van bewust dat deze setting na een nieuwe publicatie wordt toegepast op al je filtertemplates, en er op het moment geen uitzondering voor een specifieke template gemaakt kan worden.
Stap 1: Het instellen van de juiste setting via de Tweakwise App
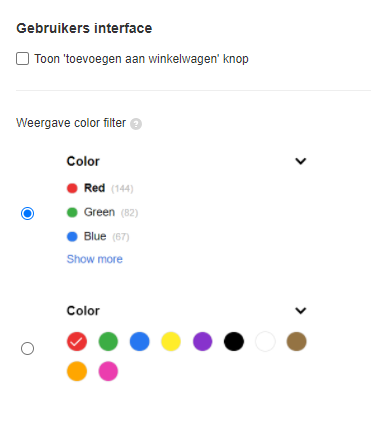
Navigeer in de Tweakwise App naar JS Implementatie en vervolgens naar Instellingen. Onder het kopje ‘Gebruikers interface’ zie je een instelling die de weergave van je kleurenfilter bepaalt. Standaard staat deze ingesteld op de weergave waarbij zowel de kleurstaal als titel wordt getoond. Wil je alleen de kleurstalen tonen, selecteer dan de tweede optie en sla de configuratie op. Je weergave wordt na een nieuwe publicatie automatisch aangepast.

Heb je gekozen voor de weergave van alleen de kleurstalen, dan is het goed om te weten dat we standaard alle beschikbare kleuren op het betreffende filtertemplate tonen. Er zal dan ook geen ‘toon meer’ of ‘toon minder’ knop verschijnen voor het betreffende filter. Verder blijft de functionele werking van het filter gelijk als de standaard instelling, waarbij geselecteerde opties als eerste worden getoond in de lijst.
Stap 2: Het aanpassen van de look en feel (optioneel)
Kleurstalen worden standaard weergegeven als ronde aanklikbare ‘bolletjes’ in de betreffende kleur. Indien een kleur is geselecteerd als actief filter, dan wordt dit getoond met een zwart of wit ‘vinkje’ (afhankelijk van de geselecteerde kleur). Indien je aanpassingen wenst te doen aan de look en feel van zowel de standaard kleurstaal als de geselecteerde variant, dan kan dat via maatwerk CSS.
In de DOM zijn titel en het aantal keer dat de kleur voorkomt in de resultaten, aanwezig. Wil je tóch de titels tonen onder de kleurstalen, dan kun je dit doen met de volgende regel CSS:
*[id^="twn-starter-"] .twn-facet-color-swatch__text {
display: block;
}
Wil je het aantal resultaten weergeven, dan maak je gebruik van de volgende css-aanpassing.
*[id^="twn-starter-"] .twn-facet-color-swatch__count {
display: block;
}
Een combinatie van beide elementen wordt uiteraard ook ondersteund. Uiteraard kun je lettertypen en tekstkleur naar eigen smaak aanpassen via dezelfde css-classes.
Let op: Worden bepaalde kleuren in je filter niet voorzien van een (juiste) kleur, dan kan het zijn dat je deze eerst in css moet definiëren. Standaard ondersteunen we tien verschillende kleuren: rood, groen, blauw, geel, paars, zwart, wit, bruin, oranje en roze.
Wil je deze lijst uitbreiden met bijvoorbeeld de kleur ‘violet’, dan dien je de volgende css-class te plaatsen.
*[id^="twn-starter-"] .twn-facet-color-swatch__color.is-violet {
background-color: violet;
}
De betreffende class-name mag geen spaties mag bevatten. Dus heb je bijvoorbeeld de kleur bordeaux rood , dan worden spaties automatisch weggelaten. Verschillende formaten worden als kleurwaarde ondersteund. Het is mogelijk om bijvoorbeeld een hexadecimale of rgb notatie te gebruiken.
*[id^="twn-starter-"] .twn-facet-color-swatch__color.is-bordeauxrood {
background-color: #45150D;
}
