Opgelet! We hebben een nieuwe documentatiesite en dit artikel is herschreven.
Bekijk de laatste versie van dit artikel →
In dit artikel lees je hoe Tweakwise geïmplementeerd kan via Google Tag Manager. Deze implementatie maakt gebruik van de standaard implementatie met javascript, zoals beschreven in dit artikel.
Stap 1: Voorbereiding
Als voorbereiding moet je ervoor zorgen dat het input en output element op de pagina een unieke ID hebben. Hoe je dit doet, lees je in stap 1 van het eerder genoemde artikel.
Stap 2: Installatie
Het script kan geïnstalleerd worden door een snippet te plaatsen op de daarvoor bestemde plek in Google Tag Manager. Maak hiervoor in GTM eerst een nieuwe tag aan met een omschrijvende naam, bijvoorbeeld ‘Tweakwise’. Deze tag heeft als type ‘Custom HTML’ en heeft als trigger ‘All Pages’.
Voer in het HTML veld de volgende snippet en vervang “INSTANCEKEY” met je eigen unieke key. Deze key is te vinden in de Connectivity > Endpoints module in Tweakwise App.
<script type="text/javascript">
(function (w, d, l, i, u) {
w[l] = {
instancekey: i,
};
var f = d.getElementsByTagName('script')[0],
j = d.createElement('script');
j.async = true;
j.src = u;
f.parentNode.insertBefore(j, f);
})(window, document, "twn-starter-context", "INSTANCEKEY", "https://navigator-group1.tweakwise.com/js/starter.js");
</script>
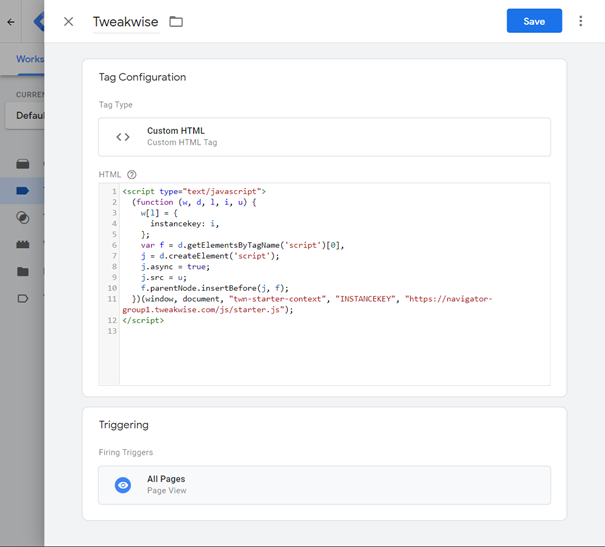
Deze tag ziet er dan als volgt uit:

Sla tot slot de zojuist gecreëerde tag op.
Stap 3: Configuratie
Configureer de input, output en eventuele andere opties zoals beschreven in stap 3 van eerder genoemd artikel.
Stap 4: Styling
Het is mogelijk om het standaard thema van de implementatie aan te passen door een maatwerk stylesheet toe te voegen. Denk hierbij aan het wijzigen van lettertypes en/of kleuren. Voeg onderstaande snippet toe aan de zojuist gecreëerde tag (uit stap 2) en vervang de inhoud met je eigen CSS.
<style>
CUSTOM CSS HERE
</style>
Stap 5: Publicatie
Om deze wijzigingen toe te passen, dien je de GTM-omgeving (opnieuw) te publiceren.
