Let op: wordt niet in alle implementaties ondersteund
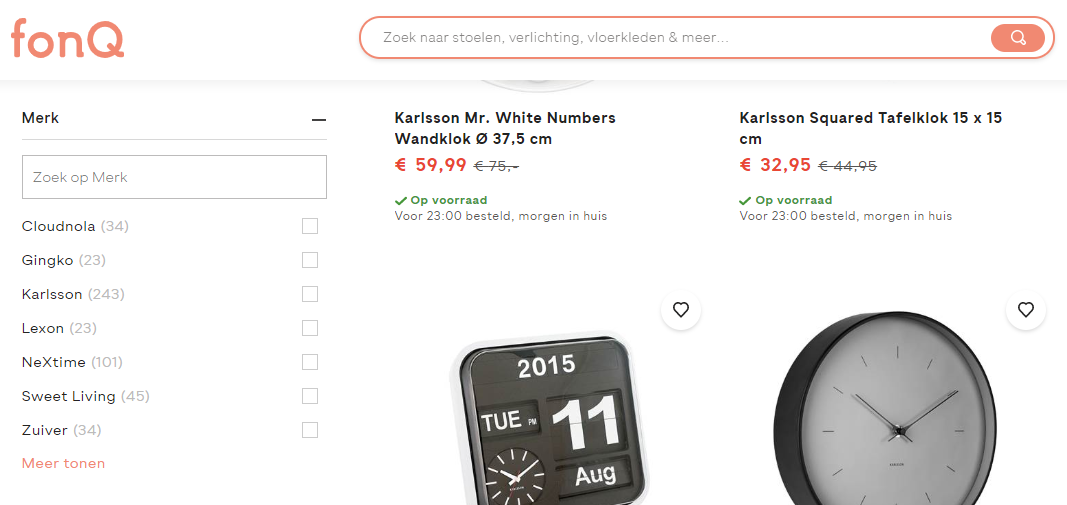
Het komt soms voor dat het het aantal filterwaarden in een filter zo groot dat ze voor een gebruiker niet meer te overzien zijn. Het kan dan helpen om een zoekbox toe te voegen om die waarden te doorzoeken. Bijvoorbeeld zo:
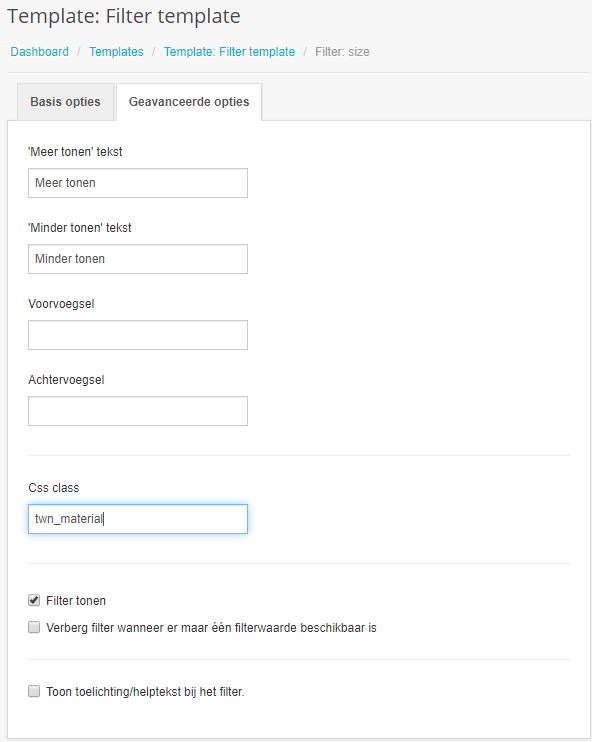
Tweakwise biedt hiervoor een hulpmiddel aan. Bij een filter in een filtertemplate kan een class name worden opgenomen die in de HTML van het facet wordt opgenomen. Zie onderstaand voorbeeld:

Deze class kan vervolgens worden gebruikt om javascript of CSS aan het specifieke facet toe te voegen.
Hoe werkt het:
- Het toevoegen van de class bij een filter (zie screenshot hierboven):
Ga naar de module Merchandising > Filter templates en zoek het betreffende filtertemplate op. Selecteer binnen het template het betreffende filter. Op de detailpagina van het filter staat een tab Geavanceerde opties. Hier vind je het veld css class. Hierin kun je de betreffende css class(es) toevoegen. Vergeet na het aanpassen niet te publiceren. - Het terugvinden van de class in de HTML:
De class komt te staan op de het <li> element van het specifieke filter. Het gaat om het element waar ook de class twn_icoll al op staat. - Het toevoegen van de javascript/CSS:
Het toevoegen van de javascript en CSS is specifiek voor elk front-end en zal door de betreffende implementatiepartij moeten worden afgehandeld.